Czy UX/UI aplikacji mobilnych ma znaczenie?

Aneta Romankiewicz

Wstęp
Na początku swojej przygody z projektowaniem usłyszałam bardzo ciekawe stwierdzenie, że chociaż to twórcy określają przeznaczenie aplikacji to i tak dopiero użytkownicy wybierają do czego i w jaki sposób będą jej używać.
Klienci stawiają nam różne wymagania biznesowe. Naszym zadaniem jest przetworzenie ich na przyjazne użytkownikom. Staramy się, aby osoby które korzystały z produktu miały tylko pozytywne odczucia. Może się wydawać, że projektowanie aplikacji nie należy do trudnych zadań. W końcu Klient dokładnie wie co ma robić aplikacja – wystarczy to zobrazować i przekazać do implementacji. Wbrew pozorom cały proces UX/UI Design nie opiera się tylko na wyglądzie aplikacji, ale również porusza obszary analizy i badania zachowań użytkowników.
Po co nam UX/UI Design?
Czy zdarzyło Ci się korzystać z aplikacji, która pomimo pięknego wyglądu była dla Ciebie niezrozumiała? Nie dostarczała najważniejszych dla Ciebie funkcjonalności? Najpewniej brakowało w tym przypadku zaangażowania UX Designera.

Kim jest UX Designer?
Jest to osoba, z którą klient powinien mieć kontakt już na samym początku, gdy tylko pojawi się idea produktu. Współpraca między pomysłodawcą a UX Designer’em jest bardzo ważna. W firmie itCraft stawiamy na warsztaty, które pomogą zrozumieć najważniejsze aspekty projektu. Na tym etapie zbieramy wymagania i zapisujemy pierwsze interakcje. Następnie tworzymy prototyp wstępnie zaprojektowanego rozwiązania. Będąc UX Designerem musisz zrozumieć jak działa, myśli oraz czuje użytkownik.
Cel pracy UX Designera: zaprojektowanie intuicyjnego rozwiązania dla określonej grupy docelowej
Kim jest UI Designer?
Jest to ktoś, kto odpowiada za zwizualizowanie zaprojektowanego rozwiązania w sposób “estetyczny”. UI designer odpowiada również za przystosowanie stylu aplikacji do brandingu firmy.
Nie jest to proste zadanie z racji tego, że ludzie różnią się od siebie poczuciem estetyki. Ważne, aby kierować się wymaganiami określonej grupy docelowej. Inaczej projektujemy aplikacje dedykowane dla osób młodych, inaczej wewnętrzne, firmowe aplikacje a jeszcze inne wymagania mają osoby starsze. Cel pracy UI Designer’a to stworzenie projektu w zgodzie z trendami, wymaganiami klienta i grupy docelowej oraz zdefiniowanymi stylami (np. Material Design).
Świat UX
Cały proces projektowania w zgodzie ze sztuką UX i UI opiera się na wnioskach z obserwacji użytkowników końcowych, a także weryfikacji pomysłów i wymagań. Określamy i badamy następujące punkty:
- kto jest użytkownikiem końcowym i jakie są jego potrzeby,
- jak możemy rozwiązać problemy użytkowników.
Następnie badamy reakcje na wymyślone przez nas rozwiązania, a także sprawdzamy czy mają szansę ewoluować w przyszłości w kolejne funkcjonalności.
Zbiór doświadczeń
Każdy z nas ma pewne przyzwyczajenia, o których często nie zdajemy sobie nawet sprawy. Również w trakcie korzystania z różnych aplikacji i urządzeń pojawią się pewne nawyki. Jeśli większość użytkowników używa do obsługi telefonu tylko jednej ręki operując głównie kciukiem, to powinniśmy kierować się tym, aby najważniejsze funkcje były w zasięgu kciuka.
Nie każ myśleć
Umieszczanie w aplikacji elementów funkcjonalnych odbiegających wyglądem lub zachowaniem od tych powszechnie stosowanych może budzić duże wątpliwości podczas użytkowania. Jeśli przy każdym prezentowaniu aplikacji konieczne jest tłumaczenie w jaki sposób należy z niej korzystać to znaczy, że coś jest nie tak.
Podczas projektowania staramy się umieszczać funkcje w takich miejscach, w których użytkownik spodziewa się je znaleźć. Oznaczamy je także ikonami sygnalizującymi przeznaczenie funkcji.
Ułatwiaj
Ikony, przyciski i inne elementy layoutu aplikacji powinny być od siebie odseparowane, a także odpowiednio duże. Chodzi o zachowanie czytelności i minimalnego pola “touch target”. Jeśli chodzi o projektowanie formularzy należy pamiętać o tym, że użytkownicy aplikacji mobilnych niechętnie podejmują się wypełniania wielu pól na telefonie.
Pola tekstowe powinno ograniczać się do minimum, a także ułatwiać ich uzupełnianie. Dlatego w formularzach mobilnych używamy:
– rozwijanych pól do wyboru,
– suwaków,
– pól z podpowiadaniem wartości,
– automatycznego ustawiania focus’a na danym polu,
– dostosowanej klawiatury, np. numerycznej.
Dodatkowo, użytkownik podczas wypełniania formularzy nie powinien być rozpraszany przez inne elementy aplikacji (widoczna nawigacja aplikacji, ikony innych funkcji). W ten sposób łatwiej będzie mu skupić się na docelowym zadaniu.
Etapy projektowania
Badaj
Badane to w zasadzie etap, który nigdy się nie kończy. Analizowanie działań użytkowników konieczne jest nawet po zakończeniu projektu. Jako elementy badań w początkowych fazach projektu podaje się:
– wywiady z docelowymi użytkownikami,
– definiowanie potrzeb i problemów użytkowników,
– spisywanie user stories,
– tworzenie person.

Kolejne badania, które wykonujemy już na gotowych produktach dają nam informacje o użyteczności wybranych funkcji. Dzięki tym badaniom dowiadujemy się jak użytkownicy korzystają z aplikacji i w jaki sposób można poprawić niektóre interakcje. Dane do takich badań pozwala nam zebrac m.in Google Analytics. Jesteśmy w stanie dowiedzieć się ile czasu spędzają użytkownicy na danym ekranie oraz w jakie funkcje klikają najczęściej.
Nigdy nie jest tak, że tylko sam UX Designer i jego badania odpowiadają za funkcjonalność produktu. Ważne są również:
- konsultacje z programistami (informacje na temat ograniczeń wybranych technologii),
- konsultacje z klientem i UI Designer’em (tylko w przypadku niełączonego stanowiska UX/UI Designera).
Prototypuj
Stworzenie prototypu pozwala na spojrzenie na projekt z zupełnie innej perspektywy – spisane wymagania próbujemy urealnić. Na potrzeby stworzenia projektu określamy:
- nawigację w aplikacji,
- ekran główny,
- rozmieszczenie przyciskówm
- rozmieszczenie funkcjonalności rozpisanych wcześniej w “user stories”,

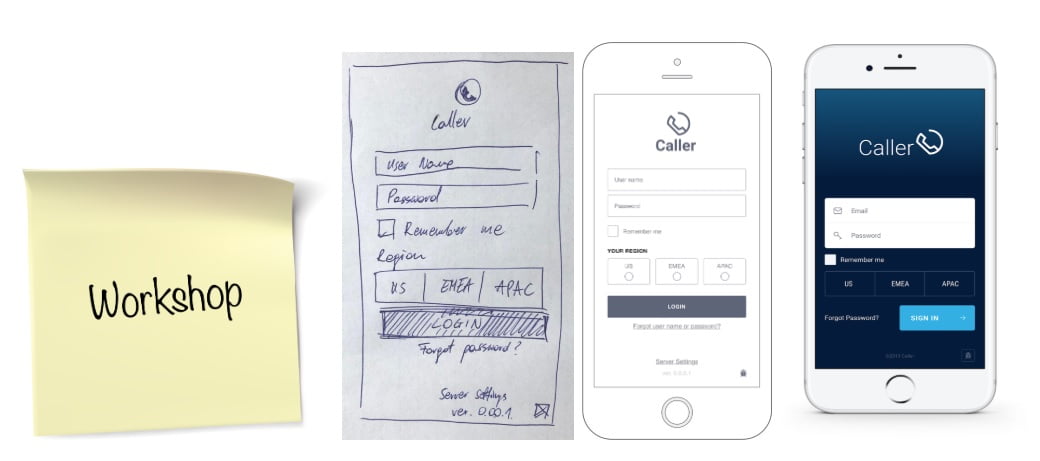
Przed przystąpieniem do projektowania w przeznaczonym do tego narzędziu, dobrym nawykiem jest rozrysowanie ekranów na kartce. Mowa tutaj oczywiście jedynie o szkicach – pozwala nam to wstępnie zaplanować pracę. Innym sposobem na “pierwszy krok” jest rozpisanie “user flow” (opisuje zależności między ekranami) i user journey (opisujące poszczególne case’y). W ten sposób zaznaczamy ilość ekranów i połączenia między nimi.
Jeśli mowa o narzędziach do prototypowania – w naszej firmie tworzymy prototypy na proto.io, Sketch oraz InVision. Narzędzie to pozwala na uruchomienie projektu na urządzeniu mobilnym. Dzięki temu przeglądanie go będzie bardziej zbliżone do rzeczywistej aplikacji. Prototypy wykonujemy w odcieniach szarości – dopiero na etapie projektowania UI prezentujemy wygląd aplikacji w kolorach.
Testuj
Nie pytaj użytkowników czego potrzebują. Odpowiedzi jakie uzyskasz mogą całkowicie odbiegać od prawdziwych potrzeb. Należy obserwować ich działania. To w jaki sposób korzystają z aplikacji, jak dochodzą do wybranych funkcji. Może najważniejszych funkcji szukają w zupełnie innym miejscu niż zostało to zaprojektowane? Wszystko jest możliwe, dlatego po wrzuceniu aplikacji do sklepu/przekazania jej do użytkowników docelowych mogą pojawić się głosy krytyki, konieczność wprowadzenia poprawek. Nie bójmy się tego, jako że rozwój aplikacji jest bardzo ważny. Jeśli użytkownicy zauważą, że ich uwagi są istotne i wprowadzane są zmiany, które zwiększają komfort użytkowania, na pewno to docenią.
Dobre UI
Co sprawia, że dana aplikacja nam się podoba? Jakie praktyki możemy zastosować, aby poprawić komfort użytkownika? Jaki jest “wygląd idealny” – tego każdy z nas pewnie nigdy się nie dowie. Istnieją natomiast pewne znane fakty, które wykorzystujemy podczas projektowania graficznego.

Prostota i minimalizm
Każdy choć raz w życiu spotkał się ze stwierdzeniem, że “co za dużo to niezdrowo”. To samo powiedzenie znajduje zastosowanie na etapie projektowania aplikacji mobilnych. Jak sama nazwa wskazuje – aplikacje te są przeznaczone na telefony komórkowe/ewentualnie dostosowywane również do działania na tabletach. To znaczy, że mamy ograniczone miejsce i musimy postarać się aby wszystko było czytelne.
W przypadku urządzeń z Androidem jednym z dodatkowych wyzwań jest fakt, że użytkownicy korzystają z bardzo zróżnicowanych rozmiarem telefonów. Dlatego projektując aplikacje musimy pamiętać, że nie każdy będzie miał do dyspozycji urządzenie z 6,5’’ ekranem. Niestety nie ma takiej możliwości aby wyszczególnić wygląd danego ekranu dla każdej rozdzielczości, kierujemy się więc zasadami:
– proporcjonalność – wartości zmieniają się proporcjonalnie/procentowo – nie w pikselach,
– skalowalność – tworzymy grafiki wektorowo, pracujemy na obiektach inteligentnych (grafiki wektorowe sprawdzają się głównie na systemach Android, możliwe jest również dostarczanie tych grafik w formacie .pdf dla systemu iOS – jeśli jest to nieefektywne – patrz punkt następny),
– dostarczamy zestawy grafik – np. jedna ikona w kilku rozdzielczościach.
Podczas projektowania powinniśmy również brać pod uwagę to, że użytkownicy będą korzystać z aplikacji w różnych warunkach oświetleniowych. Pomimo tego, że Internet zalewają trendy związane z użyciem gradientów czy mało kontrastowych zestawień kolorystycznych powinniśmy nadal na pierwszym miejscu stawiać na czytelność prezentowanych funkcji i danych.
Wykorzystywanie Standardów
Jeśli zazwyczaj korzysta się z jednego systemu to warto przed rozpoczęciem projektowania porównać tę samą aplikację na systemie iOS i Android. Pozwoli nam to zaprojektować aplikację w zgodzie z wytycznymi oraz przyzwyczajeniami użytkowników. Niestety, czasami mylnie zakładamy, że aplikacja nie powinna się niczym różnić i powinniśmy projektować ją w taki sam sposób na obu systemach. Warto mieć świadomość jakie komponenty i schematy są popularne dla wybranej platformy.
Podczas projektowania aplikacji musimy również brać pod uwagę ogólnie przyjęte zasady (część z nich może być sprawdzana podczas weryfikacji aplikacji przed pojawieniem się w sklepach Google Play oraz AppStore). Każdemu początkującemu UI Designer’owi polecam lekturę:
Dostępne są również gotowe zestawy kontrolek i innych elementów interfejsu dla obu platform. Dzięki gotowym materiałom oszczędzamy czas i mamy pewność, że projekt zawiera elementy w pełni zgodne z systemem i łatwe w implementacji.
Narzędzia i prezentacja
Do tworzenia projektów graficznych w naszej firmie wykorzystujemy:
– Adobe Photoshop,
– Sketch,
– Adobe Illustrator.
Dodatkowo korzystamy z narzędzia InVision, które pozwala nam na zaprezentowanie gotowych makiet dla Klienta.
Projektanci współpracują z zespołem developerów przy pomocy narzędzia Zeplin. Wszystkie makiety wraz z wytycznymi dotyczącymi stylu dostępne są online. Programiści mogą w prosty sposób sprawdzić jaka czcionka, kolor, margines został użyty w danym miejscu. Narzędzie to pozwala również na eksport ikon i grafik.
Warto mieć na uwadze, że makiety prezentujemy zazwyczaj w jednej rozdzielczości. Oznacza to, że aplikacja nie będzie tak wyglądać na wszystkich urządzeniach. Nawet kolory mogą wyświetlać się w różny sposób, na różnych typach ekranów.
Podsumowanie
Projektowanie to ewidentnie jeden z najważniejszych kroków w tworzeniu projektów. Warto mieć to na uwadze i w miarę możliwości poświęcić na ten etap wystarczająco dużo czasu. Dobry projekt UX i UI to istotny element wpływający na późniejszy sukces aplikacji – chociaż nie przeważający. Nie nastawiamy się również na to, że raz zaprojektowana aplikacja nie będzie wymagała zmian. Zawsze z tyłu głowy mamy ryzyko braku 100% przewidywalności użytkowników, a także ciągle zmieniających się trendów oraz wymagań systemowych.