Why are UX Design workshops the right way to start your project?

Paulina Chmielewska

A good start is the essential to any app/software/web development project. Both the developer and the customer can benefit from conducting UX design workshop.
Table of contents
- UX / UI Process – the UX workshops step by step
- Defining the User
– User Stories
Step 1: Creating User Stories
Step 2: Acceptance criteria
Step 3: Prioritizing and refinements
– After the UX Design workshop
UX design after workshop - Products of UX Workshops
– Analysis and discussion of competition solutions
– User Stories
– MVP requirements
– Low-fi Wireframes - What are the benefits of a UX Design workshop?
– Modifications to the project during the workshop
– Effects of UX workshops - Is it worth investing in UX / UI Design workshops?
Ideas take form of standardized plan, which can be translated into tasks and scheduled for development. A joint session between the developer and the client is the perfect opportunity to take the proposed project apart to reach an understanding on both the scope of works and the value the product is to deliver to its end Users.
UX / UI Process – the UX workshops step by step
Identifying the business needs, competition analysis, defining both the functionalities of the MVP (Minimum Viable Product) and the long term development – we need to fully understand the purpose of the application we are to design. Workshops are the perfect opportunity for the initial validation of the product as a whole and of each of its elements.
The main goal here is not to create a business model, but to verify ideas, compare them with previous experiences and finally define the scope and produce materials for the implementation in development. UX discovery workshop activities focus on the Users, their journey through the app’s functionalities and the interaction with the system.
Defining the User
First, a set of User personas must be created. Defining User groups, each with its own scope of permissions, options and possibilities to use the proposed system is essential. The main thing to consider here is the interaction of a particular User with the system: an unregistered user, a registered user, a user with a premium account, a user with a given tool/permission etc… Each of them has access to different functions of the application. Analyzing User needs for each group allows to better understand the general concept and refine the list of essential elements (MVP scope) and those of a lower priority. We can also narrow down the number of different User profiles by grouping together Users with similar levels of access to the system.
User Stories
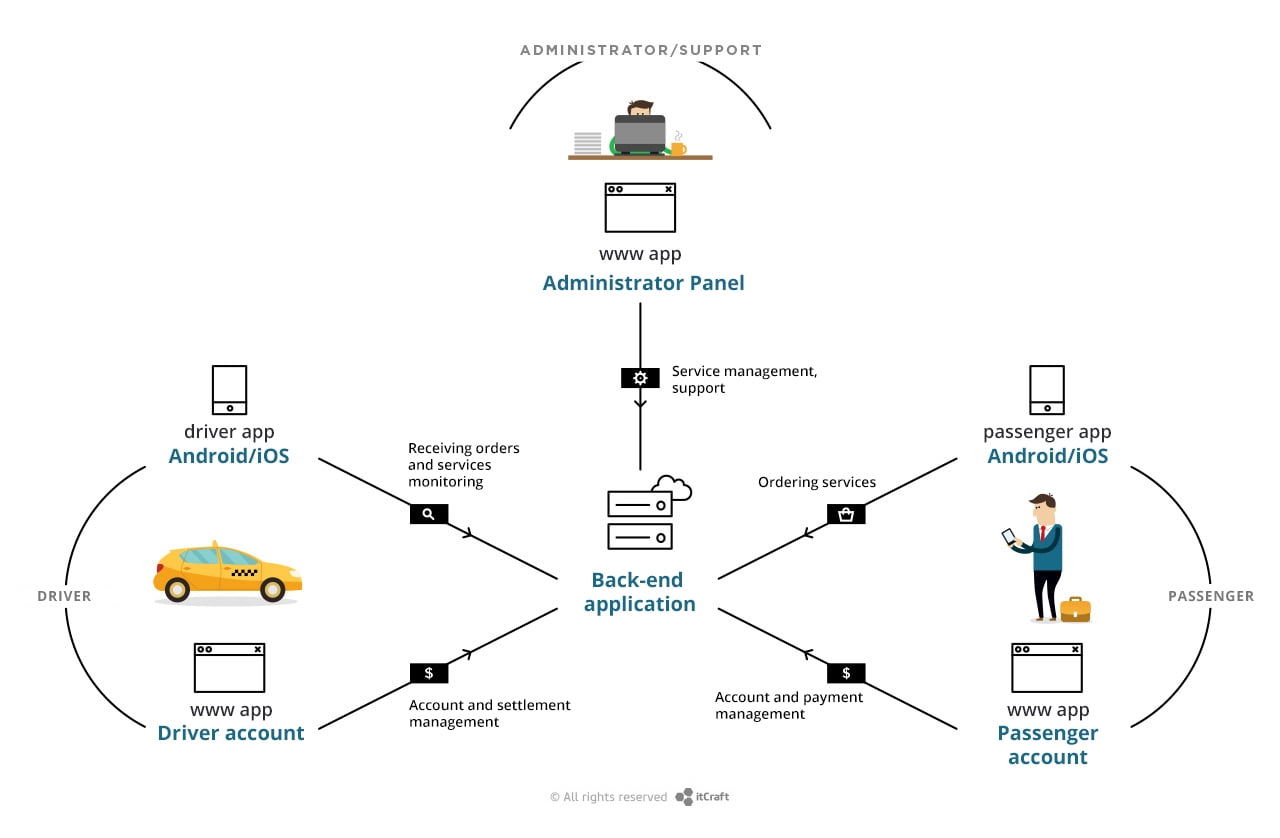
In order to create User Stories, we need to identify all the main elements of the system to be created. Let’s assume that these are to be: Android and iOS mobile applications, web application, admin panel and the backend / API structure. We can now consider each of the elements and the journey to be taken by the User reaching intended goals. User Stories are not required for backend and API, as these elements of the app are not directly visible or accessible to Users. The workshop only touches the technical issues if necessary. For all the visible and available interactions we create the User Stories which form the User Journey.
Step 1: Creating User Stories
Initially, we try to write out as many User-performed actions as possible. This is done from the User’s perspective: <as a user> <I want to (be able to)>, omitting detailed technical requirements. We start with high level, general actions, and then work our way through more detailed Stories. Step by step, we describe what should happen on particular app screens, focusing on the action being considered in both directions, eg if I want to add someone to my friends list (in a social app), I should also be able to accept invitations or reject them.
The purpose of this initial step is to write out as many User Stories as needed to cover the entire scope of the app’s functionalities.
Step 2: Acceptance criteria
In the second iteration, the dependency and history list is developed. At this stage, we define the details of our requirements and how they are supposed to work, for example, what are the ways of selecting fields in a form, how certain functions are to work, how individual elements behave and how they affect other functions.
The purpose of the second iteration is to detail the customer’s requirements – the so-called acceptance criteria.
Step 3: Prioritizing and refinements
In the last stage of creating User Stories we assign a level of priority to each of them. This is to clarify which elements of the system are necessary in order to launch a functional product, and which can be added at further stages of development. We use the standard MoSCoW method for prioritizing: 1-Must have 2-Should have 3-Could have 4-Won’t have (for now). The User Stories so refined form the scope of requirements of the application. All the priority 1 elements are considered crucial whereas priority 4s are left for future development of the product.
The final decision on assignment of priorities belongs to the client, and the development of priorities 2 and 3 depends largely on the project’s budget capabilities.
The creation and refinement of User Stories conclude the workshop and the materials produced can be passed on to the UX/UI designer.
After the UX Design workshop
UX design after workshop
The User Stories created during the UX workshop are the starting point for the UX design process. The UX designer can now begin to draft ideas for the User Journey to best reflect the requirements of the client. UX Designer arranges transitions between screens and basic user interface views starting with high-level (low-fi) sketches of the screens. Next, a detailed black & white, high-fi wireframes are created to show the proposed structure of all the data that will be visible and available to the User. This is then put together into a clickable prototype – the initial proposition of the UX design.
The prototype is then consulted with the client to see if it meets the expectations and covers the requirements. The interactive nature of the prototype allows usability testing of the proposed app already at this very early stage of works. Both the client and the designer can find out if the interaction with the proposed screens is seamless and intuitive. The feedback from user testing provides information on any issues, errors or required improvements. Once all these are addressed and the prototype optimized to the client’s satisfaction, the final stage of the design process can begin.
This is where the final look of the User Interface will be created.
Products of UX Workshops
A completed workshop provides the client with materials to be used as a reference in further stages of development. The following is the brief of a UX workshop activities and their effects:
Analysis and discussion of competition solutions
The first effect of the workshop is to work out what exactly the client expects, what assumptions the application should follow, its purpose and purpose are outlined. We also analyze competition and identify the distinguishing features of the created application.
User Stories
In three iterations, we outline the exact scope of the proposed product in the form of User Stories- based on these materials, any software house should be able to prepare evaluation of complexity and a cost estimate of the planned solution.
MVP requirements
MVP (Minimum Viable Product) is the first, and by definition – imperfect version of a product or service that we are to create. It is also the starting point for the process of further development. By releasing the MVP of the product, we can learn, without spending excessive resources, if the solution meets the end-users’ requirements. Based on the feedback of actual Users we can verify if the product’s market reception and improve it according to actual needs.
Low-fi Wireframes
Low- and hi-fi prototyping is the foundation of UX design. This is where the designer, on the basis of previously created User Stories, proposes the initial sketches of the application. The point here is to make sure that both the customer and the software house agree on the concept and appearance of the application.
What are the benefits of a UX Design workshop?
Before you undertake the implementation of a full-blown system it’s best to consider how to best spend the resources you have dedicated for the project: selecting the technology, choosing the right functionalities, and creating a backlog of requirements – all these affect the cost of production of your product. To minimize the spending, its best to make informed and feedback-based choices ahead of the proper development.
Conducting a UX Design workshop gives the possibility to consult and receive feedback from experts, generate new ideas and make adjustments to existing propositions. Viewing the project from various angles gives a better idea of what works and how it works without incurring significant costs.
Modifications to the project during the workshop
The business analyst, UX / UI designer and IT architect will look at the solution from a technical angle. Working with a team of experts yields valuable insight and clarifies the following issues:
- highlighting the USP of your project (Unique Selling Point),
- selection of appropriate technologies, e.g. native solutions vs. a cross-platform approach, like React Native or Flutter,
- selection of adequate components (mobile app, web app, admin panel, cloud backend, website, etc …),
- arranging a plan in accordance with your business strategy (eg to obtain an investor / increase sales / check the version of MVP),
- propositions of solutions based on professional experience,
- avoiding mistakes – eg. developing excess of functionalities in the MVP version.
Effects of UX workshops
The workshop’s primary objective is to reduce the risk of unnecessary costs and losing time. You will be able to get acquainted with the supplier’s processes and find out if you are a good match before you engage in the proper development. The materials produced during the workshop will be the perfect base for comparing quotes from various providers – you will get estimates for the exact same range of requirements, so the choice between offers will be comparing apples with apples. As the workshop doesn’t require too much of developer’s resources, it is a relatively cheap and quick process.
Is it worth investing in UX / UI Design workshops?
During UX / UI Design workshops, a base is developed, for further development activities. Face-to-face interaction with the client allows to not only map out the entire scope of the product, but also to acquire deep technical insight into the UX design and app development process.
Interested in UX Design Workshops?
Let us know and we will discuss all the opportunities.