Why software development is a team sport

Gareth Smith

Software development is a complex process which involves a team of experts doing multiple tasks in order to achieve specific business and user requirements. At itCraft, our development team uses an agile framework which allows the team to work together by focusing on the priorities which will deliver the highest business value throughout every stage of the process.
Table of contents
- Product Ideation
- Workshops
- Project Documentation
- UX Design
- UI Design
- Interactive Prototyping
- Backend Development
- Frontend Development (Native & Cross-Platform)
- QA Testing
- Deployment
- App Release
- Support & Maintenance
- Summary
In this article, I want to explain simply the different parts of developing a digital product and the expertise required to do it successfully. Like any team sport some people play bigger roles than others but, in the end, unless everyone is working towards the same goal, your game plan may fail.
Product Ideation
When you have an idea for a great mobile or web application, the idea needs to be refined in order to ensure it makes sense commercially and that the habits and expectations of the end user are kept at the forefront of every product design.
In this phase, we learn about your business goals, the commercial reasons for building such a digital product and we analyze any user & market research you have. Our UX designers use modern design tools and methods to define user personas and value propositions of the product.
Key players: business analyst, UX designer
Workshops
Every project begins with an in-person workshop or online strategy sessions where our business analysts, architects and UX & UI designers discuss the business, user and system requirements.
During these dynamic sessions we refine or tweak the concept & business model (if required), and ensure the team understands the commercial priorities of the client so the right development plan can be made.
The major goal of the workshop is to begin mapping out the app features, considering the target audience (the personas & value proposition from the ideation phase). This happens by doing some rapid wireframing so that prioritised user stories, a technical recommendation and budget estimate can be created.
Key Players: business analyst, solution architect, UX & UI designers.
See also:
Why are UX Design workshops the right way to start your project?
Your quick guide to Product Discovery Workshops and Consultations
Project Documentation
Based on the outcomes of the workshop, our business analyst will finalize the User Stories documentation. Each user story will include a priority (must have, should have, could have, won’t have) to help shape each iteration during development, and will also include a Definition of Done (DoD) which acts as the ‘acceptance criteria’ for every feature of the app.
In order to build a strong, long-term business relationship, it is vital that the expectations of all parties line up prior to development. For this reason, our analyst will ensure that all documentation is complete and ready for further stages in the process, including any additional analysis required (API analysis, user research, competition analysis, etc). At this stage we can estimate the team required and their engagement to develop the app as defined.
Key Players: solution architect, business analyst
UX Design
With a full understanding of the target users and the commercial goals of the project, we can begin the UX (user experience) design phase. The prioritized user stories and the initial rapid wireframing from previous steps allow our designers to determine how users will use the app and what every screen should include.
We use our designers’ expertise and experience in user behaviour to create an intuitive user experience and predict how users will interact with the app.
With the help of sophisticated design software, our designers map out the app and create a set of low-fidelity wireframes which are essential for the visual design phase, also known as UI design.
Key Players: UX designer
UI Design
UI stands for user interface and ultimately becomes what the user sees in the app. Our designers use the UX wireframes and turn them into pixel-perfect mockups of every screen.
Our designers incorporate the latest design trends with your company branding guidelines (logo, typeface, colour pallette, etc) to come up with a visually appealing user interface.
Because branding is vital to the UI design of the app, if you do not have any design guidelines at this stage, we will include a brand design phase in order to create a ‘mini-brand book’ which you can use in future branding activities of your company to keep everything consistent.
Key Players: UI designers
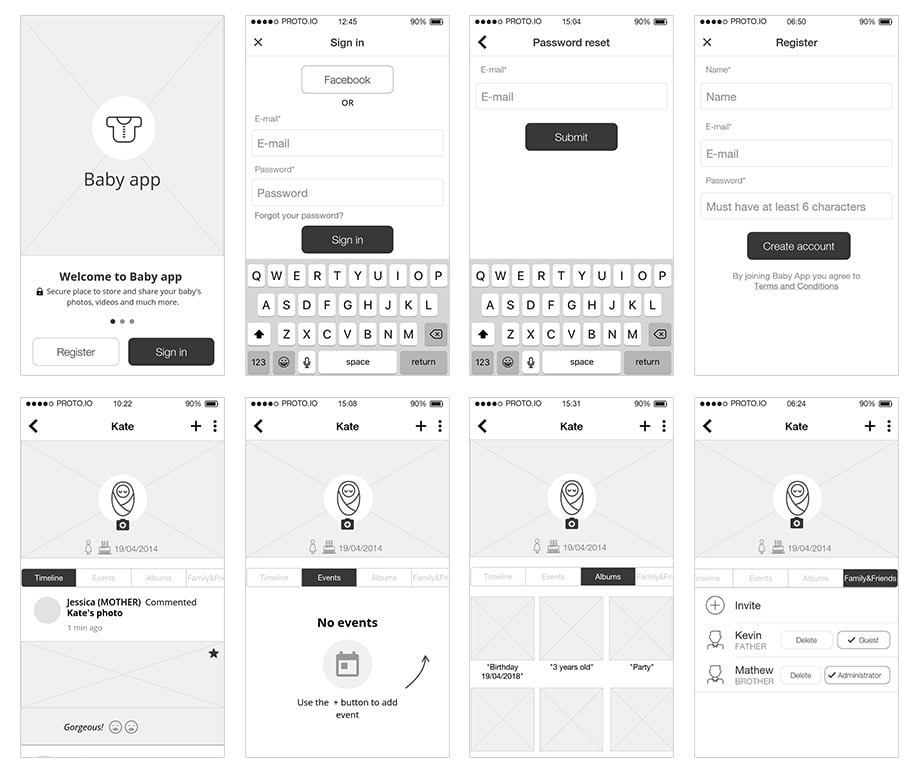
Interactive Prototyping
With the design of an easy-to-use, intuitive UX and visually-pleasing UI, our designers put them together using modern design software to create an interactive, clickable prototype of your mobile applications. (Sometimes the UX and UI design phases run concurrently).
This clickable prototype allows you and any stakeholders or potential investors to approve the ‘look & feel’ of the app. It can also be used in target user testing to gather feedback and make any changes to the UX or UI before spending any money on development on your custom mobile applications.
This is the final step of the design phase and by this stage you will have everything necessary to make the development phase run smoothly.
Key Players: UX Designer, UI Designer
Backend Development
The backend of your app provides data to your app from a database. If your app requires user accounts, data to be shared between users and devices, to store data online or you need the app to show your user data from an external source, then you will need a dedicated backend developer.
Backend development is the programming of the app for the operations going on ‘behind the scenes’ and includes the database, scripts, processes and algorithms which are ‘hidden’ from the user.
Depending on the requirements of the project, our backend developers often use Java (Spring) or NodeJS for backend development.
Key Players: backend developer, solution architect, QA engineer, scrum master
Frontend Development (Native & Cross-Platform)
The part of the app which the user sees and interacts with is called the frontend. For a mobile app, it is installed on the user’s mobile device and shows content or data from the backend using APIs (Application Programming Interfaces). For a web app this can be accessed via your web browser.
For your mobile app, the technical recommendation you receive after the workshop will usually specify whether you should opt for native apps or whether a cross-platform framework like Flutter would be more suitable.
Native iOS and Android code is written using Swift while native Android code is written using Kotlin. These are two separate code bases which allow the greatest flexibility in developing your frontend. Cross-platform development allows our developers to write a single code base which will run on both platforms.
For your web app we use modern technologies like Angular or Vue.js.
Key Players: frontend web developer, iOS developer, Android developer, QA Engineer, scrum master
See also:
32 Apps built with Flutter Framework
13 Things You Should Know About Cross-Platform Development
Introduction to cross-platform app development
Cross-platform vs native development ebook
QA Testing
Our QA Engineers are a vital part of the development team. They are involved from the very beginning of development creating test scenarios for each function which are tested throughout the development process to ensure everything functions properly on your mobile device.
The primary purpose of testing is to ensure that the features in the app function properly. Any issues arising from testing are addressed inside that sprint or planned for the following one.
For the backend we do integration testing where we simulate crucial user scenarios that run a sequence of API requests. We also run unit tests to check each new version of the app.
For larger projects we also offer continuous code quality, graphic user interface and performance testing as required.
Key Players: QA engineers, scrum master
Deployment
During development and QA testing, your app will live on a staging environment where the code can only be accessed by the development team.
Once all development and testing has been completed, it is ready to be deployed to a live environment. This is a server that allows the public to start using the app to access data and write to the database. This is necessary for users to create accounts, share information or download the content or resources your app provides.
Key Players: DevOps, QA engineer, scrum master
App Release
As part of our comprehensive service, we also help you submit your app to the relevant app stores. Generally, the submission of a new app to both the Google Play store and the App Store is relatively straightforward but it does require some app development knowledge to generate the app builds and certificates required.
Apple formally reviews all apps to confirm that they meet the Apple developer guidelines before approving them for release. Google, on the other hand, doesn’t formally review all apps submitted but will remove apps which have been reported by other users of breaching the guidelines.
Additionally, we can provide app store optimization (ASO) to improve conversion rates of your app downloads in both stores.
Key Players: iOS developers, Android developers, scrum master
Support & Maintenance
In order to ensure optimum system operations of your app, we offer you a dedicated team to act as a ‘help desk’ for your product. This team will perform all necessary bug fixes, monitor the app performance, provide consultancy and manage the process of any change requests you may have, ensuring that everything is functioning on your mobile device.
We will maintain all test scenarios and manage all documentation of the product and make sure it is kept up-to-date so that you can efficiently scale your product as your users increases and the product evolves.
We will also collect real user data and feedback to help shape future iterations and updates. Having a proactive team supporting the product and which understands the product inside and out will help maximize the life of the product.
Key Players: DevOps, iOS developer, Android developer, web frontend developer, QA engineer, scrum master
Summary
Because software development requires a team to make a digital project a success, at itCraft we offer highly talented developers with experience working in large, cross-functional teams to design and develop world-class software. If you need a team to complete your project or just one or two superstars to compliment your existing team, please reach out to me directly at gareth.smith@wp-test.itcraft.pl